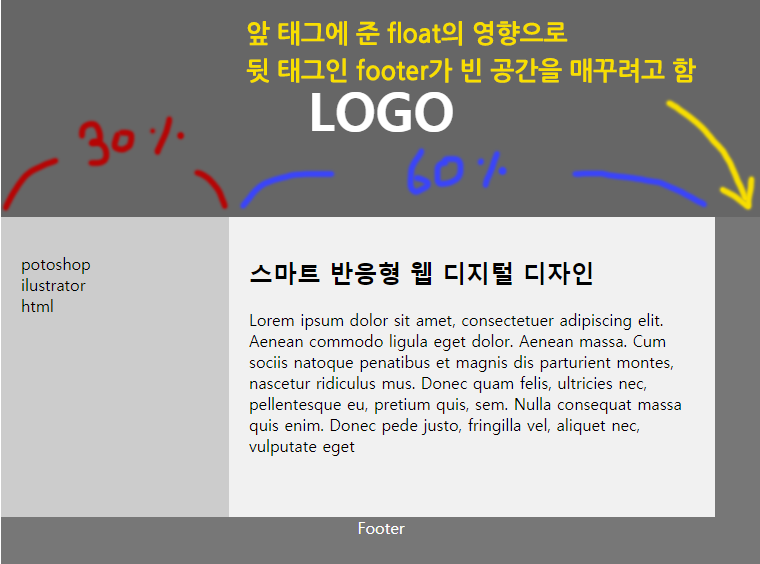
float은 블록요소를 강제로 좌우배치할 때 쓰인다.


<solution>
float속성을 해제하면 된다.
1. clear : both
// CSS
float 영향을 받고 싶지 않은 요소 { clear : both;}
2.(요즘에 자주 쓰이는 방법)
마지막으로 float적용된 요소:after{
content: "";
display: table;
clear: both;
}'문제와 해결 > css' 카테고리의 다른 글
| 부모에 상관없이 width 100% 주기 (0) | 2021.11.16 |
|---|---|
| 글씨에 그라디언트 넣기 (0) | 2021.07.30 |
| hover 삭제하기 (0) | 2021.07.29 |
| div 중앙정렬 방법 (0) | 2021.07.21 |
| 비율에 맞게 이미지 넣기 (0) | 2021.07.01 |

