자바스크립트 배열 특성
- 크기를 지정할 필요 없다.
- 어떤 위치에 어느 타입의 데이터를 저장하더라도 에러가 발생하지 않는다.
배열을 생성하는 방식
- 배열 리터럴 방식 ( 대괄호 [ ] )
- Array() 생성자 함수 사용
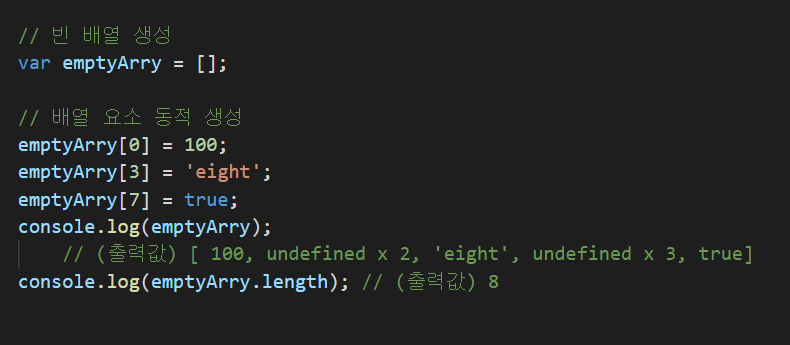
1. 배열 리터럴 방식

배열 내 위치 인덱스 값을 넣어서 배열 요소에 접근한다.
<동적으로 배열의 원소를 추가하기>


배열명.length : 배열에는 배열의 원소 개수를 나타내 주는 프로퍼티.
- 배열의 원소 갯수를 쉽게 계산하는 법 :
배열.length = 마지막 원소의 인덱스 번호 + 1

배열은 length 프로퍼티 기반으로 동작하고 있는 다양한 메소드가 있다. (push, pop, slice 등등....)
그중 하나의 메서드를 살펴보자.
push( ) 메서드
인수로 넘어온 항목을 배열의 맨 끝에 추가하는 메서드.

마지막 줄을 보면 arr.lenghth의 값을 바꾼 후 push() 메서드를 사용하니
underined 뒤에 ' banana ' 가 들어갔다.
이것으로 볼 때 length프로퍼티는 배열 메서드 동작에 영향을 준다는 걸 알 수 있다.
<배열과 일반 객체의 차이점>
※ 요약 ※
공통점 : 데이터 타입은 둘 다 object
차이점 : 각각 프로토타입 객체가 다르다. 그래서,
- 배열은 자바스크립트의 표준 배열 메서드를 사용하는게 가능하다. (length , push() 같은거)
- 객체는 배열 메서드를 사용하지 못한다.( length , push() 사용시 에러 뜸)
프로토타입 :
자바스크립트의 모든 객체는 자신의 부모역할을 하는 객체와 연결되어 있는데 이러한 부모 객체를 프로토타입 객체 (프로토타입)이라고 부른다.
데이터 타입을 공부할 때 기본 타입을 제외한 모든 것들은 객체라고 했으니
배열도 객체다. 하지만 일반 객체와의 차이점이 있다.
 |
 |
출력은 배열이나 객체나 유사하게 출력이 된다. 심지어 typeof 연산자로 비교해봐도 똑같이 object로 인식한다.
근데 잠깐 객체 콘솔 로그를 살펴보니 이상하다. 객체의 프로퍼티를 접근할 때 대괄호 안에 속성을 문자형태로 적어야 하는데????
그 이유는 [ ] 연산자 안에 숫자가 들어가면 해당 숫자를 자동으로 문자열 형태로 바꿔준댄다.
차이점은 lenghth 프로퍼티 존재 여부와 배열 표준 메서도 호출 여부로 갈린다.
예시를 보자.
 |
 |
배열 animalArr는 length 프로퍼티와 push() 메서드를 사용할 수 있는 반면에
객체 animalObj 는 length 프로퍼티와 push() 메서드를 사용하면 에러가 뜬다.
그 이유는 배열과 객체가 자신의 부모인 프로토타입 객체가 서로 다르기 때문!

객체는 자신의 프로토타입이 가지는 모든 프로퍼티 및 메서드를 상속받아 사용할 수 있는데
객체의 프로토타입에는 length 프로퍼티와 push() 메서드가 없으므로 사용할 수가 없다.
'자바스크립트' 카테고리의 다른 글
| 배열(Array() 생성자 함수 , 유사 배열 객체) (0) | 2021.07.05 |
|---|---|
| 배열(프로퍼티 생성,열거,삭제) (0) | 2021.07.02 |
| 참조타입(객체)의 특성 (0) | 2021.07.01 |
| 자바스크립트 데이터 타입 (0) | 2021.07.01 |
| 배열 추가,삭제 (0) | 2021.06.23 |


