<배열의 프로퍼티 생성>
배열도 객체랬으니까
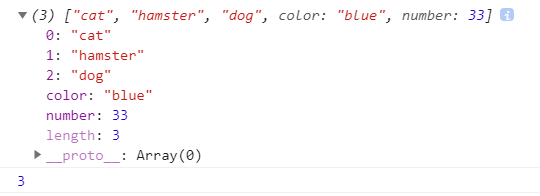
배열 원소 이외에도 key : value 형태의 프로퍼티를 생성할 수 있다.
 |
 |
여기서 주목할 점은 프로퍼티가 추가됬음에도 불구하고 length의 값이 3이라는 점이다.
length 프로퍼티는 배열 원소의 인덱스가 변했을 경우만 변경된다.
 |
 |
(lengh 프로퍼티는 배열 원소만을 인식하는거 같다.)
<배열의 프로퍼티 열거>
for in 문과 for 문을 사용해서 배열의 프로퍼티를 열거할 수 있다.
- for in 문: 배열과 프로퍼티 둘 다 출력
- for문 : 오로지 배열 원소만 출력
 |
 |
<배열 요소 삭제>
delete : 배열 안의 내용만 삭제, 요소 개수에 변화 x
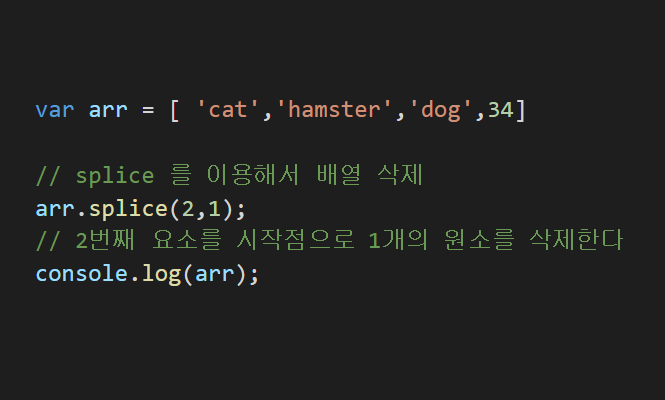
spilce : 배열 요소 자체를 삭제
 |
 |
delete : 'dog' -> empty로 바뀌었다.
 |
 |
splice : 아예 'dog'의 존재 자체가 사라졌다.
'자바스크립트' 카테고리의 다른 글
| 함수(함수를 정의하는 법) (0) | 2021.07.05 |
|---|---|
| 배열(Array() 생성자 함수 , 유사 배열 객체) (0) | 2021.07.05 |
| 배열(표기법,메서드,객체와의 차이점) (0) | 2021.07.02 |
| 참조타입(객체)의 특성 (0) | 2021.07.01 |
| 자바스크립트 데이터 타입 (0) | 2021.07.01 |



